
<!-- 引入 layui.css -->
<link href="//unpkg.com/layui@2.9.16/dist/css/layui.css" rel="stylesheet">
<!-- 引入 layui.js -->
<script src="//unpkg.com/layui@2.9.16/dist/layui.js"></script><script type="text/html" id="sex">
{{# if(d.sex == 10){ }}
男
{{# }else if(d.sex == 20) { }}
女
{{# }else{ }}
未知
{{# } }}
</script>
<table class="layui-hide" id="tableDemo"></table><script>
layui.use(function () {
var filters = {}; // 保存每个输入框的值
var form = layui.form;
var table = layui.table;
var laydate = layui.laydate;
var dropdown = layui.dropdown;
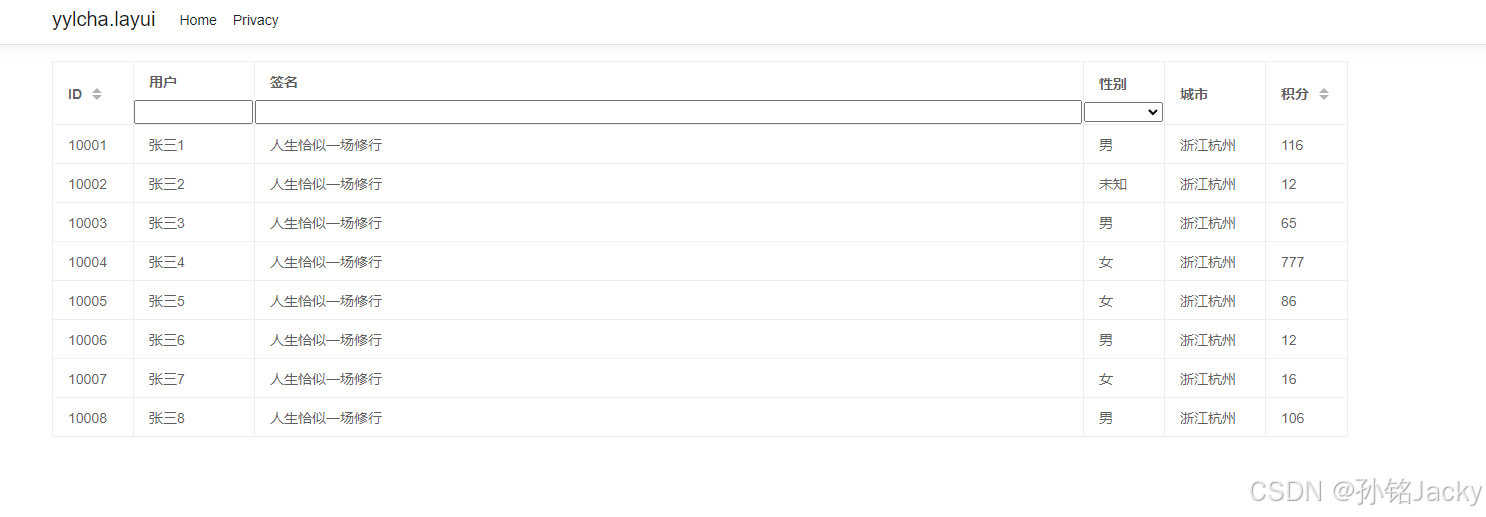
table.render({
elem: '#tableDemo',
method: "post",
//url: '', //如果要访问后台,改成你的api地址即可
//where: { p1: p1, p2: p2, p3: p3},//切换成你的请求实体对象
cols: [[
{ field: 'id', title: 'ID', width: 80, sort: true, fixed: true },
{ field: 'username', title: '用户', width: 120, fixed: true },
{ field: 'sign', title: '签名', width: 160 },
{ field: 'sex', title: '性别', width: 80, templet: '#sex' },
{ field: 'city', title: '城市', width: 100 },
{ field: 'experience', title: '积分', width: 80, sort: true }
]],
data: [{ // 赋值已知数据
"id": "10001",
"username": "张三1",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "116"
}, {
"id": "10002",
"username": "张三2",
"sex": "",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "12",
}, {
"id": "10003",
"username": "张三3",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "65"
}, {
"id": "10004",
"username": "张三4",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "777"
}, {
"id": "10005",
"username": "张三5",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "86"
}, {
"id": "10006",
"username": "张三6",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "12"
}, {
"id": "10007",
"username": "张三7",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "16"
}, {
"id": "10008",
"username": "张三8",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "106"
}],
scrollX: true, // 启用横向滚动
fixed: true,
page: false,
done: function (res, curr, count) {
loadCustomSearch(res);
}
});
///初始化查询条件
function loadCustomSearch(response) {
//这个务必保留 由于使用了flexd layui原理是两个相同的,所以如果不加这个,flexd的列会出现错行
var fixedHeader = document.querySelectorAll('.layui-table-fixed thead th');
fixedHeader.forEach(function (item, index) {
var width = item.offsetWidth - 2 + 'px';
if (item.querySelector('input') === null) {
//用户
if (index == 1) {
generateSearchByText("", width, "username", item);
}
//签名
if (index == 2) {
generateSearchByText("", width, "sign", item);
}
}
});
var th = document.querySelectorAll('thead th');
th.forEach(function (item, index) {
var width = item.offsetWidth - 2 + 'px';
if (item.querySelector('input') === null) {
//用户
if (index == 1) {
generateSearchByText("", width, "username", item);
}
//签名
if (index == 2) {
generateSearchByText("", width, "sign", item);
}
// if (index == 4) {
// generateSearchByDateRange("", "98px", "Create_Date", "Create_DateStart", "Create_DateEnd", item, "date");
// }
}
if (item.querySelector('select') === null) {
//性别
if (index == 3) {
generateSearchBySelect("", width, "sex", item, 0);
}
}
});
// 重新计算布局
table.resize('tableDemo');
}
///生成文本框的查询条件
function generateSearchByText(placeHolder, width, name, item) {
var input = document.createElement('input');
input.name = name;
input.type = 'text';
input.placeholder = placeHolder;
input.style.width = width;
input.style.fontWeight = "normal";
// 如果之前保存了该列的输入内容,填充到输入框中
if (filters[name]) {
input.value = filters[name];
}
item.appendChild(input);
// 绑定事件
input.addEventListener('change', function (e) {
var searchValue = e.target.value;
// 保存当前输入框的值
filters[name] = searchValue;
searchChange();
});
}
///生成时间区间查询条件
function generateSearchByDateRange(placeHolder, width, dvName, startName, endName, item, type) {
let newWidth = width - 6;
// 创建时间区间控件的容器
var container = document.createElement('div');
container.id = dvName;
container.style.display = 'flex';
container.style.alignItems = 'center';
// 创建开始日期输入框
var startInput = document.createElement('input');
startInput.id = startName;
startInput.placeholder = '开始日期';
startInput.style.width = width;
startInput.style.fontWeight = "normal";
// 创建结束日期输入框
var endInput = document.createElement('input');
endInput.id = endName;
endInput.placeholder = '结束日期';
endInput.style.width = width;
endInput.style.fontWeight = "normal";
if (filters[startName]) {
startInput.value = filters[startName];
}
if (filters[endName]) {
endInput.value = filters[endName];
}
container.appendChild(startInput);
container.appendChild(document.createTextNode(' - ')); // 添加一个分隔符
container.appendChild(endInput);
item.appendChild(container);
// 使用 laydate.render 绑定时间区间控件
laydate.render({
elem: '#' + dvName,
type: type,
fullPanel: true, // 2.8+
range: ['#' + startName, '#' + endName],
rangeLinked: true,
min: minDate,
max: maxDate,
done: function (value, date, endDate) {
// 确保值不为空且包含 " - "
if (value && value.includes(' - ')) {
var dates = value.split(' - '); // 分割成开始日期和结束日期
var startDate = dates[0]; // 获取开始日期
var endDate = dates[1]; // 获取结束日期
filters[startName] = startDate;
filters[endName] = endDate;
document.getElementById(startName).value = startDate;
document.getElementById(endName).value = endDate;
}
searchChange();
}
});
}
///生成下拉框的查询条件
function generateSearchBySelect(placeHolder, width, name, item, type) {
// 创建 select 下拉菜单
var select = document.createElement('select');
select.id = name;
select.name = name;
select.style.width = width;
select.style.display = "block";
select.style.fontWeight = "normal";
//禁用layui的select组件样式渲染
//不适用此属性的时候,页面会出现先展示layui的select,后展示原生的select组件
//此属性开启,则默认不适用layui的select样式
select.setAttribute('lay-ignore', true);
select.add(new Option("", ""));
select.add(new Option("男", "10"));
select.add(new Option("女", "20"));
if (filters[name]) {
select.value = filters[name];
}
item.appendChild(select);
$(select).on('change', function () {
var selectedValue = $(this).val();
// 保存当前输入框的值
filters[name] = selectedValue;
searchChange();
});
}
//列头查询事件
function searchChange() {
table.reload('tableDemo', {
where: { // 添加查询条件
dto: sureEntity
},
page: false,
done: function (res, curr, count) {
loadCustomSearch(res);
}
});
}
});
</script>
table.render({
elem: '#tableDemo',
method: "post",
//url: '', //如果要访问后台,改成你的api地址即可
//where: { p1: p1, p2: p2, p3: p3},//切换成你的请求实体对象
cols: [[
{ field: 'id', title: 'ID', width: 80, sort: true, fixed: true },
{ field: 'username', title: '用户', width: 120, fixed: true },
{ field: 'sign', title: '签名', width: 160 },
{ field: 'sex', title: '性别', width: 80, templet: '#sex' },
{ field: 'city', title: '城市', width: 100 },
{ field: 'experience', title: '积分', width: 80, sort: true }
]],
data: [{ // 赋值已知数据
"id": "10001",
"username": "张三1",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "116"
}, {
"id": "10002",
"username": "张三2",
"sex": "",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "12",
}, {
"id": "10003",
"username": "张三3",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "65"
}, {
"id": "10004",
"username": "张三4",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "777"
}, {
"id": "10005",
"username": "张三5",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "86"
}, {
"id": "10006",
"username": "张三6",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "12"
}, {
"id": "10007",
"username": "张三7",
"sex": "20",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "16"
}, {
"id": "10008",
"username": "张三8",
"sex": "10",
"city": "浙江杭州",
"sign": "人生恰似一场修行",
"experience": "106"
}],
scrollX: true, // 启用横向滚动
fixed: true,
page: false,
done: function (res, curr, count) {
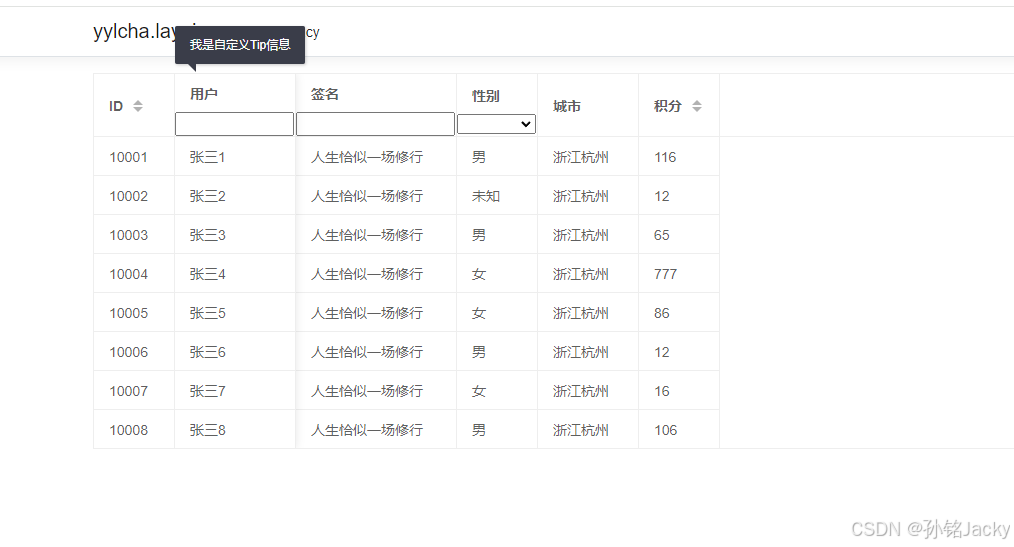
var tipContent = "我是自定义Tip信息";
$('.layui-table tr').each(function (index, item) {
var nameCell = $(item).find('th').eq(1);
let nIndex;
nameCell.on('mouseenter', function () {
nIndex = layer.tips(tipContent, this, {
tips: [1, "#3A3D49"],
});
});
nameCell.on('mouseleave', function () {
layer.close(nIndex);
});
});
}
});
提示:如遇链接失效,请在评论区留言反馈