
<template>
<div class="dvSonOwner">
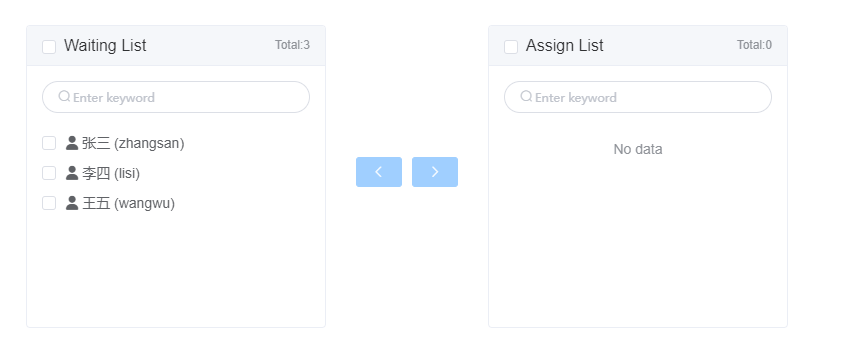
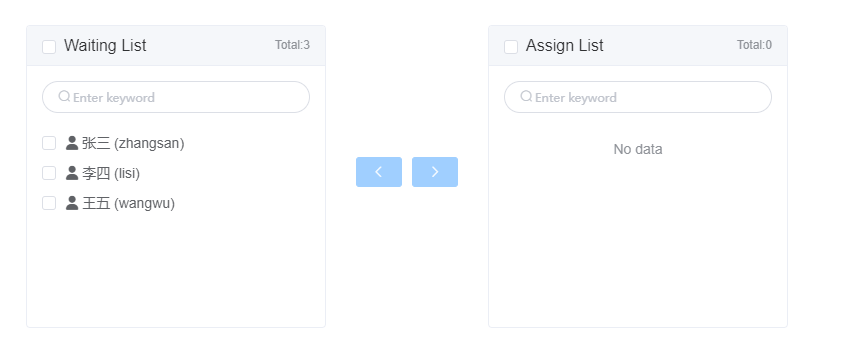
<el-transfer
class="custom-transfer"
filterable
:filter-method="filterMethod"
filter-placeholder=""
:titles="['Waiting List', 'Assign List']"
v-model="Owner"
:props="{
key: 'desc',
label: 'label',
}"
:format="{
noChecked: 'Total:${total}',
hasChecked: 'Total:${total}',
}"
:data="data"
:render-content="renderContent"
>
</el-transfer>
</div>
</template>
<script>
export default {
name: "opUserList",
data() {
return {
dialogVisible: false,
Owner: [],
data: [],
};
},
methods: {
filterMethod(query, item) {
console.info(query);
console.info(item);
return item.desc.indexOf(query) > -1;
},
renderContent(h, option) {
return h("span", [
h("i", { class: "fas fa-user" }), // 自定义图标
h("span", " "),
h("span", option.label),
h("span", " "),
h("span", "(" + option.desc + ")"),
]);
},
},
created() {
this.data.push({
desc: "zhangsan",
label: `张三`,
});
this.data.push({
desc: "lisi",
label: `李四`,
});
this.data.push({
desc: "wangwu",
label: `王五`,
});
},
};
</script>
<style>
.dvSonOwner {
display: flex;
justify-content: center;
align-items: center;
}
.custom-transfer .el-transfer-panel {
width: 300px;
}
</style>
图标使用的是图标库 – Font Awesome 中文网 (p2hp.com)



评论区